
Serverless?
W ciągu ostatnich kilku lat architektura serverless zyskała na popularności. Programiści i firmy zmieniają swoje podejście do tworzenia, utrzymywania i wdrażania aplikacji internetowych. Ale czym dokładnie jest serverless? Jak zdefiniowało to https://serverless-stack.com/:
Serverless to model programowania, w którym dostawca chmury (AWS, Azure lub Google Cloud) jest odpowiedzialny za wykonanie fragmentu kodu poprzez dynamiczne przydzielanie zasobów. Opłaty za taka usługę pobierane są tylko za ilość zasobów używanych do uruchomienia kodu. Kod jest zwykle uruchamiany w kontenerach, które mogą być uruchamiane przez różne eventy, w tym żądania HTTP, zapytania do bazy danych, usługi kolejkowania, alerty monitorowania, przesyłanie plików, zaplanowane eventy (cron) itp. Kod wysyłany do dostawcy w chmurze ma zazwyczaj postać funkcji. Dlatego serverless jest czasami określane jako Funkcje jako Usługa lub FaaS.
TIP: Sprawdź ich samouczek - jest naprawdę niesamowity i pomoże ci zrozumieć lepiej, o co chodzi w podejściu serverless.
Co będziemy budować?
W tym samouczku pokażę, jak zbudować Twitter bota, który po otrzymaniu tweeta ze zdjęciem jakiegoś zwierzaka, rozpozna, co jest na tym zdjęciu (jeśli jest to zwierzę) i odeśle tweeta z prawidłową odpowiedzią. Na przykład, jeśli wyślesz zdjęcie żyrafy, bot użyje naszej architektury serverless i natychmiast odpowie ci czymś w stylu - „Hej, na twoim zdjęciu jest żyrafa!”.
Aby to osiągnąć, wykorzystamy Framework Serverless. To fantastyczne narzędzie, które pozwala łatwo skonfigurować wszystkie usługi potrzebne do projektu, w jednym pliku konfiguracyjnym. Poza tym jest niezależny od dostawcy, więc nie musisz wybierać między AWS, Azure lub Google Cloud, możesz korzystać z nich wszystkich.
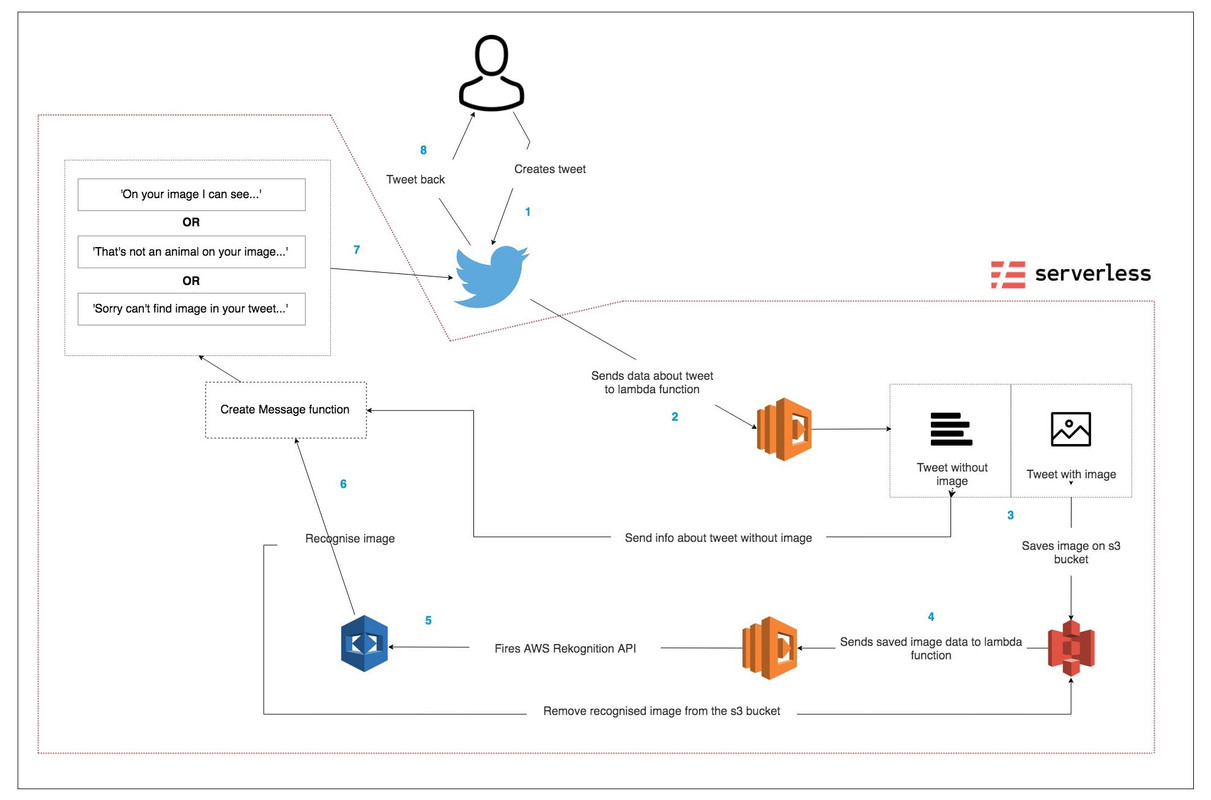
W tym przykładzie użyjesz Amazon Web Services - AWS. Ma dziesiątki świetnych usług w chmurze, ale użyjesz tylko kilku - S3 Bucket, Lambda Functions, API Gateway i Image Recognition. Poniżej możesz zobaczyć na schemacie, jak będzie działać nasz program.

Zacznijmy od początku
Zanim zaczniesz używać Serverless Framework, musisz upewnić się, że masz poprawnie skonfigurowane API Twittera.
Utwórz konto programisty na Twitterze i dodaj nową aplikację na https://developer.twitter.com. Po zakończeniu przejdź do sekcji uprawnień i upewnij się, że zmieniłeś je na „Czytaj, pisz i kieruj wiadomościami”. W sekcji kluczy i tokenów dostępu upewnij się, że wygenerowałeś token dostępu i tajny token dostępu. Będziesz ich później potrzebować do komunikacji z API.
Aby umożliwić wysyłanie danych do webhooka, musisz uzyskać dostęp do Account Activity API. Zarejestruj się tutaj. Nie przejmuj się informacja mówiąca ze jest to usługa premium. Do naszych celów wystarczy darmowy tryb sandbox.
Przejdź do Środowiska programistów i utwórz środowisko dla Account Activity API. Zanotuj nazwę środowiska programisty, ponieważ będzie ona nam potrzebna później.
Zarejestruj webhook na Twitterze
Sposób, w jaki działa Account Activity API, może początkowo wydawać się nieco skomplikowany, ale w rzeczywistości jest dość prosty. Oto kroki wymagane do uruchomienia:
- Wyślij zapytanie do interfejsu API Twittera z informacją o endpoincie URL, który zajmie się Twitter Challenge Response Check
- Interfejs API Twittera wysyła żądanie GET w celu spełnienia Twitter Challenge Response Check
- Twój endpoint odpowiada poprawnie sformatowaną odpowiedzią JSON - Webhook jest zarejestrowany (tak!).
- Wyślij żądanie POST do interfejsu API Twittera, aby zasubskrybować aplikację do aplikacji Twitter.
Aby obsłużyć wszystkie te żądania, utworzymy klasę kontrolerów API Twittera.
Po pierwsze, stwórzmy wszystkie właściwości, które będziemy musieli wykorzystać w naszych metodach:
1 | const request = require('request-promise'); |
Wszystkie właściwości, które przekażemy konstruktorowi, zostaną zapisane w pliku serverless.env.yml w katalogu głównym projektu. Wrócimy do tego później.
Teraz przyjrzyjmy się metodom, które będą obsługiwały komunikację z API Twittera.
1 | setRequestOptions(type, webhhokId) { |
Większość z tych metod to funkcje asynchroniczne, które mają na celu utworzenie komunikacji z API. Do wysłania zadań będziemy korzystać z biblioteki request-promise. Wyjaśnijmy pokrótce metody:
- setRequestOptions * - tworzy obiekt z parametrami, potrzebnymi do komunikacji z API
- registerWebhook * - wysyła żądanie POST do API, z adresem URL zawierającym Twitter Challenge Response Check
- registerSubscription * - wysyła żądanie POST do API, aby zarejestrować subskrypcję naszego webhooka
- createTweet * - wysyła żądanie POST do API i tworzy nowy Tweet
The Serverless
Aby rozpocząć pracę z Serverless, musimy go zainstalować (duh!). Otwórz terminal i zainstaluj framework globalnie.
1 | $ npm install serverless -g |
Następnie przejdź do folderu projektu i uruchom:
1 | $ serverless create --template aws-nodejs |
To polecenie utworzy domyślny plik konfiguracyjny node.js + AWS. Wygenerowany plik yaml zawiera wiele zakomentowanego kodu. Nie będziemy go tutaj potrzebować, więc możemy go usunąć. Jedyne, na czym nam teraz zależy, to:
1 | service: aws-nodejs |
Jest to minimalna, podstawowa konfiguracja. Zanim przejdziemy dalej, musisz utworzyć konto AWS (jeśli jeszcze go nie masz) i skonfigurować AWS dla Serverless. Nie będę wchodził w szczegóły tego procesu, możesz zobaczyć, jak to zrobić [tutaj] (https://www.youtube.com/watch?v=KngM5bfpttA).
Po skonfigurowaniu uprawnień możesz rozpocząć dodawanie szczegółów konfiguracji. Zwykle Serverless domyślnie używa nazwy profilu i regionu AWS, którego używasz, ale jeśli masz wiele profili na swoim komputerze (prywatny, służbowy itp.), dobrą praktyką jest zdefiniowanie go w pliku serverless.yaml w następujący sposób:
1 | provider: |
TIP: W wierszu poleceń możesz użyć skrótu - zamiast „serverles…” możesz po prostu wpisać „sls…”.
Plik ENV
Jak wspomniałem wcześniej, do przechowywania naszych kluczy, tokenów i innych zmiennych utworzymy plik serverless.env.yml w folderze głównym. Powinno to wyglądać tak:
1 | TWITTER_CONSUMER_KEY: ######## |
Pierwsze pięć z nich, to te o których wspominaliśmy wcześniej, podczas tworzenia aplikacji na koncie deweloperskim Twittera. Znajduje się tu również base URL API Twittera - dobrze jest trzymać tego typu globalne zmienne w jednym miejscu.
W dalszej części artykuły utworzymy adres URL obsługujący Twitter Challenge Response Check, z wykorzystaniem Serverless Framework i AWS.
Z gotowym plikiem env możesz wstawiać zmienne do swojego kodu, umieszczając je w pliku serverless.yml. Oto sposób:
1 | custom: |
Dodając zmienne w obiekcie provider.environment, możemy uzyskać do nich dostęp w dowolnej funkcji, którą zdefiniujemy w pliku konfiguracyjnym Serverless. Możemy również przekazać go osobno w każdej funkcji, ale pokażę ten przykład w dalszej części samouczka.
Funkcje
Przejdźmy teraz do głównej części naszego projektu - funkcji lambda. Zacznijmy od zdefiniowania pierwszego z nich w naszym pliku konfiguracyjnym.
1 | functions: |
Tworzymy pierwszą funkcję lambda o nazwie handleCrc. W sekcji events określasz, kiedy funkcja ma zostać wywołana.
Jak widać, po wysłaniu żądania GET do właśnie stworzonego przez nas endpointu - twitter/webhook/handleapi, uruchomi się funkcja handleCrc.
To podstawowy sposób tworzenia konfiguracji funkcji lambda w Serverless Framework. Istnieje wiele opcji definiowania zdarzeń, na przykład -
obraz został przesłany do S3 Bucket, nowe dane zostały dodane do bazy danych itp.
Spójrzmy teraz na właściwa funkcje:
1 | const crypto = require('crypto'); |
Użyjemy biblioteki Crypto do odkodowania odpowiedzi z API Twittera. Jak widać, jest to dość proste. Musisz przekazać token Twitter Challenge Response Check
i swój tajny klucz z API Twittera, aby zakodować funkcję CRC i zwrócić wynik. Zauważ, że nasz sekret pobieramy z obiektu process.env.
Możemy uzyskać do niego dostęp dzięki wcześniejszemu zdefiniowaniu go w pliku serverless.yml.
Teraz możemy zrobić deploy naszej funkcji, aby uzyskać adres URL Twitter Challenge Response Check, którego będziemy potrzebować później.
Aby wdrożyć naszą funkcję, po prostu uruchom z terminala polecenie:
1 | $ sls deploy |
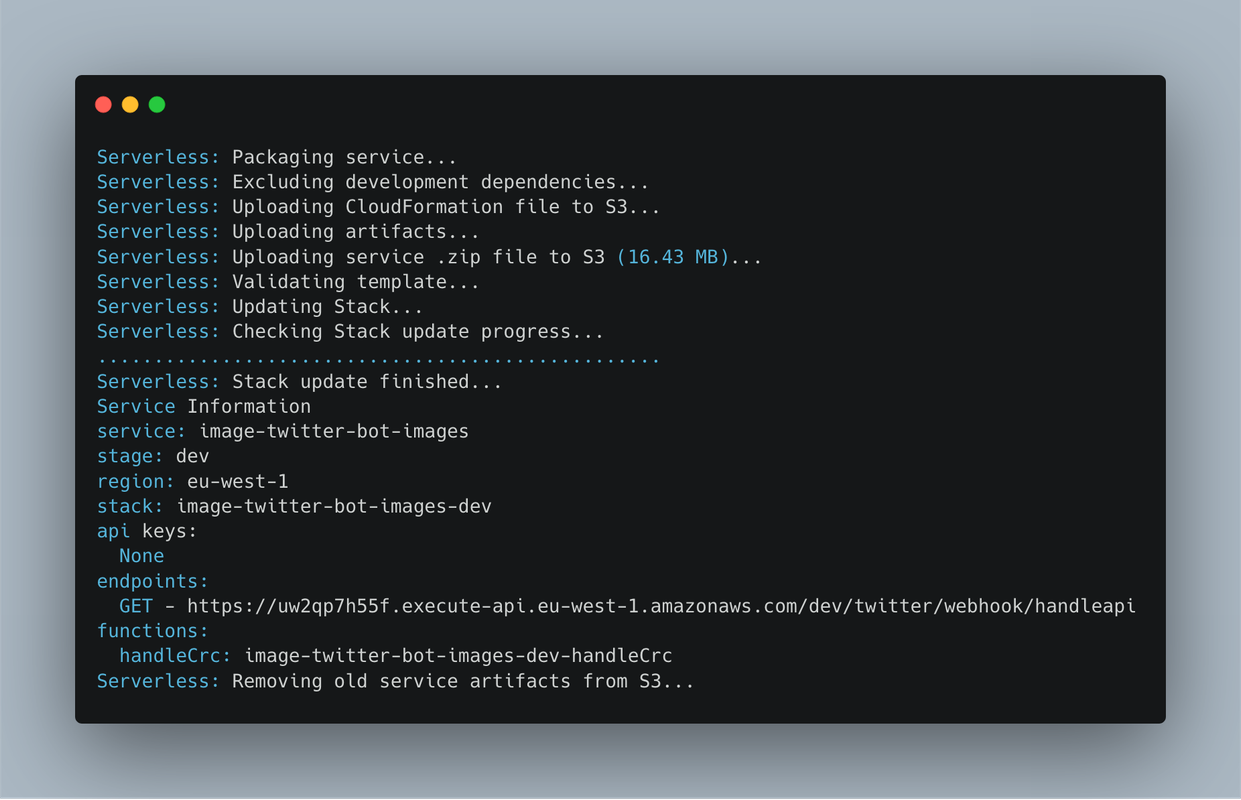
Spowoduje to utworzenie nowego szablonu AWS CloudFormation i przesłanie funkcji do S3 Bucket. Jeśli wszystko poszło dobrze, powinieneś zobaczyć coś podobnego:

Tutaj możesz znaleźć wszystkie informacje o swoim projekcie: etap, nazwę projektu, endpointy, funkcje itp. To co, interesuje nas w tej chwili to endpoint CRD.
Jak wspomniałem wcześniej, będziesz potrzebować tego adresu URL, aby przejść Twitter Challenge Response Check. Skopiuj i wklej do pliku serverless.env.yml.
TIP: Jeśli chcesz dowiedzieć się, co faktycznie dzieje się za kulisami, podczas uruchamiania $ sls, możesz przejść [tutaj] (https://serverless.com/framework/docs/providers/aws/guide/deploying/ #aws — wdrażanie) i przeczytaj o tym wszystko.
Register webhook and subscription
Teraz, dodajmy funkcje lambda, które będą odpowiedzialne za rejestrację webhooka i subskrypcji użytkownika.
1 | functions: |
Funkcje same w sobie są naprawdę proste. Ogólnie rzecz biorąc każda z nich wywołuje odpowiednią metodę z klasy TwitterController, którą wcześniej stworzyliśmy.
1 | const TwitterController = require('../TwitterController'); |
1 | const TwitterController = require('../TwitterController'); |
Jak widzisz, nie ma tu żadnej magii. Tworzysz nowa instancje klasy, przekazujesz wszystkie dane dostępu i uruchamiasz funkcje. Teraz powinniśmy zrobić redploy naszej aplikacji:
1 | $ sls deploy |
Powinien zostać wyświetlony „raport” (podobny do tego, który otrzymaliśmy po pierwszym deploy) z adresami URL endpointow. W tym momencie mamy wszystko, aby zarejestrować nasz webhook.
Możesz dosłownie wkleić adres do paska przeglądarki. Zanim to zrobimy z metodą registerWebhook, zobaczmy, jak możemy monitorować nasze funkcje.
1 | $ sls logs -f registerWebhook |
Jeśli uruchomisz to w swoim terminalu, otrzymasz raport logów z ostatniego wywołania funkcji. Opcjonalnie możesz nasłuchiwać wywołań funkcji wywołując komendę z flagą -t:
1 | $ sls logs -f registerWebhook -t |
UWAGA: Ta opcja działa tylko wtedy, gdy twoje funkcja zostały wcześniej wywołane przynajmniej raz.
Teraz możesz wkleić adres URL endpointa registerWebhook w przeglądarce. Następnie przejdź do terminala i uruchom logi. Jeśli wszystko jest w porządku, powinieneś zobaczyć komunikat:
1 | Successfully register webhook |
Powtórz te same kroki dla funkcji registerSubscription. Super! Właśnie zarejestrowaliśmy nasze webhooki.
Obsługa odpowiedzi z API Twittera
Od tego momentu jakakolwiek aktywność na Twoim koncie spowoduje wywołanie żądania POST zawierającego wszystkie dane dotyczące tej aktywności. Aby zobaczyć dane, musisz utworzyć funkcję lambda, która obsłuży to żądanie.
1 | /* serverless.yml */ |
1 | module.exports = (username, labels = []) => { |
1 | const uploadImage = require('../helpers/uploadImage'); |
1 | const fetch = require('node-fetch'); |
W pliku handleTweet.js:
- sprawdzanie obiektu zdarzenia, czy rzeczywiście jest to tweet (może to być prywatna wiadomość lub coś innego) i czy tweet pochodzi od innego użytkownika (nie chcemy tworzyć nieskończonej pętli podczas wysyłania odpowiedzi)
- sprawdzenie czy tweet posiada dodane zdjęcie, jeśli tak-przeslemy to zdjęcie do S3, jeśli nie-odeślemy tweet z odpowiednim przypomnieniem o jego braku.
UWAGA: W wierszu 18 tworzymy nazwę pliku ze zmiennych - identyfikator tweeta i nazwę użytkownika oraz kilka myślników / podkreśleń. Robimy to w taki sposób, aby łatwo odczytać te zmienne w dalszej części.
W pliku uploadImage.js:
- zainstaluj node-fetch za pomocą npm i - uzyjemy tej paczki go do pobrania obrazu zapisanego na serwerach Twittera
- przekonwertuj obraz do danych binarnych i przekaż je, jako treść w parametrach
- zainstaluj pakiet aws-sdk, aby korzystać z metod AWS bezpośrednio w kodzie
- załaduj obraz do S3 za pomocą metody s3.putObject
TIP: Możesz zwrócić promise zamiast callback w większości metod aws-sdk, uruchamiając na nich metodę promise (). Zobacz więcej tutaj.
Upload zdjęć do S3
Teraz ustawimy funkcję lambda, która będzie się uruchamiać, za każdym razem, gdy nowe zdjęcie zostanie przesłane do naszego kontenera w S3. Aby to zrobić, musimy dodać konfigurację do servereless.yml
1 | /* serverless.yml */ |
Funckaj respondToTweetWithImage:
1 | const AWS = require('aws-sdk'); |
1 | const AWS = require('aws-sdk'); |
1 | const recognizeImage = require('../helpers/recognizeImage'); |
Przeanalizujmy funckcje:
- po przesłaniu obrazu do S3 funkcja otrzyma obiekt ze wszystkimi danymi o zdarzeniu
- dzięki specyficznej konstrukcji nazwy pliku obrazu możemy uzyskać oryginalny identyfikator tweeta i nazwę użytkownika, który go opublikował
- następnie funkcja przekaże dane o zdarzeniu do AWS Rekognition Class
- następnie rozpoznaje zawartość obrazu i zwraca ją do funkcji createMessage
- utworzona wiadomość jest wysyłana jako Tweet
- obraz jest usuwany z S3, ponieważ nie jest już potrzebny
Podsumowanie
Udało Ci się utworzyć Twitter-bota, który automatycznie rozpozna obraz i odeśle odpowiedz. Zachęcam do eksperymentowania z tą funkcjonalnością - rozpoznawania różnych rodzajów obrazów, tworzenia bardziej szczegółowych komunikatów itp. Ten przykład był tylko krótkim omówieniem Serverless i tego, jak można budować ciekawe aplikacje bez znajomości back-endu.
Jeśli masz jakieś uwagi lub sądzisz, że coś w tym artykule może być nie tak, wyślij mi wiadomość lub zostaw komentarz.